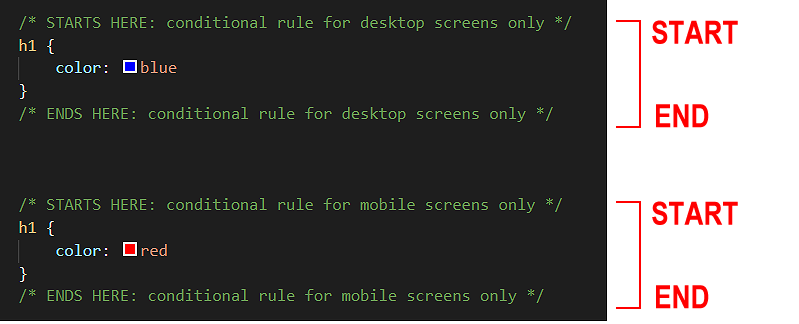
How to detect screen size (e.g. large desktop monitor vs small smartphone screen) with CSS media queries? - Stack Overflow

Computer Monitor Stand Riser Multi Media Desktop Stand per Flat Screen LCD LED TV, Laptop/Notebook/Xbox One, con vetro temperato e gambe in metallo, nero HD02B-001P : Amazon.it: Informatica

Computer Monitor Stand Riser Multi Media Desktop Stand per Flat Screen LCD LED TV, Laptop/Notebook/Xbox One, con vetro temperato e gambe in metallo, nero HD02B-001P : Amazon.it: Informatica

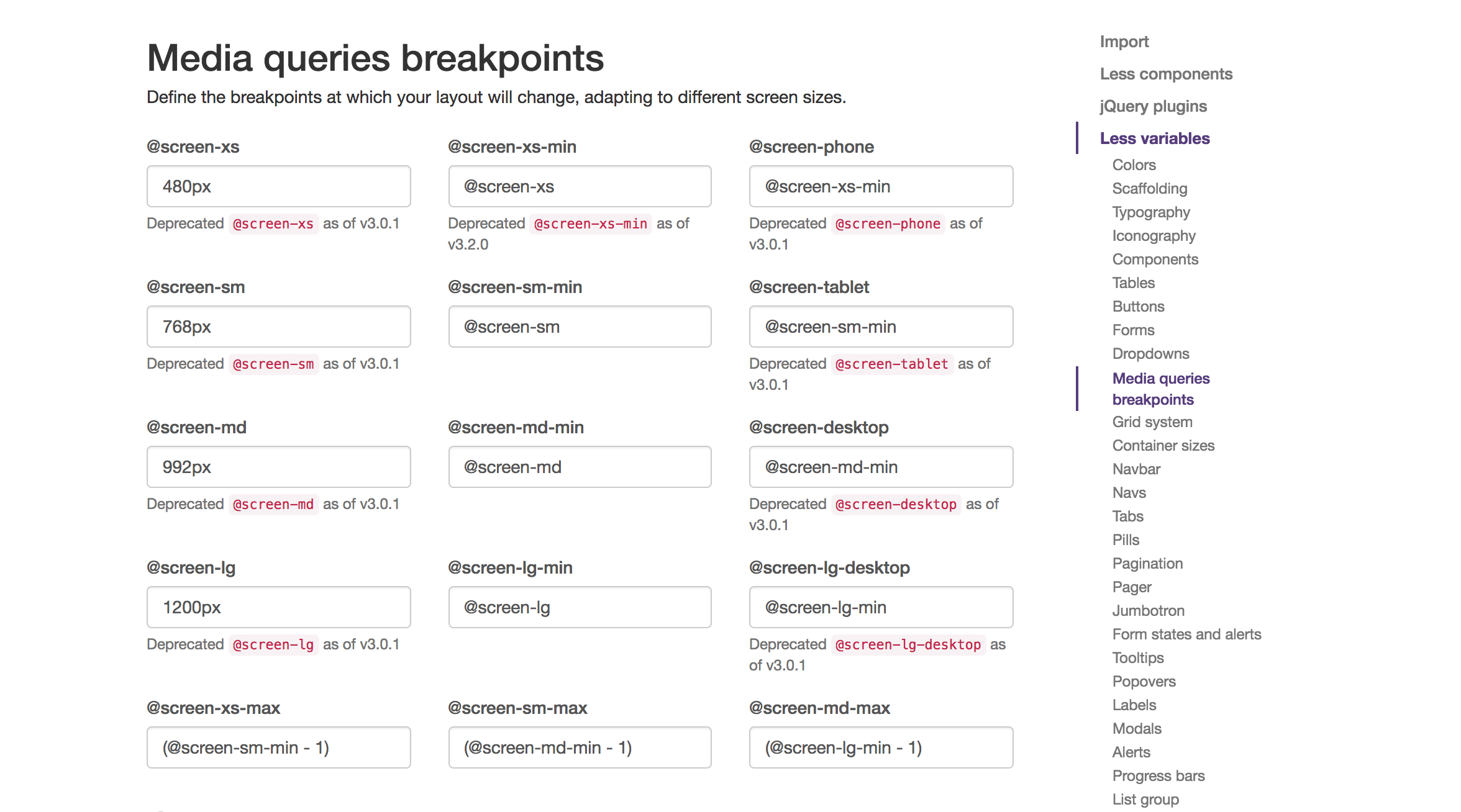
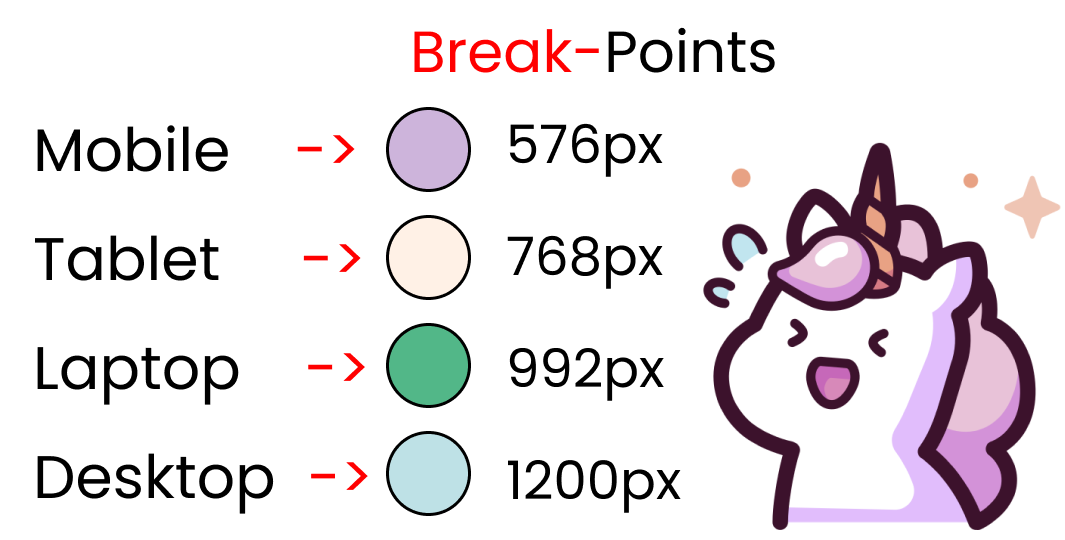
Page level breakpoints. When we setup the media queries for… | by nana | Design & Code Repository | Medium